Axure, Desktop, Mobile, UI, UX, WEB DESIGN
Pomorskie e-Zdrowie
Pomorskie e-Zdrowie is a public healthcare program for Pomeranian Voivodeship. Its main goal is to create platform for managing heathcare processes by healthcare workers, patients and government.
BRIEF
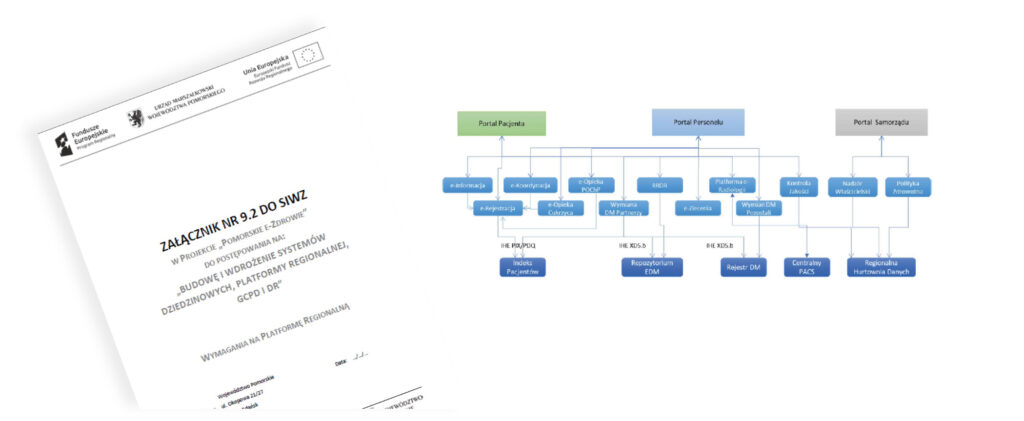
Our team received a 190 pages document with project requirements which we had to meet. The project was planned for 2 years. It was divided for specific modules which was analyzed by Business Analytics.
My main tasks were:
- To create website layout (basing on my analysis of chapter related to it)
- To create user interface for web application (basing on business analytics guidance and company look&feel)

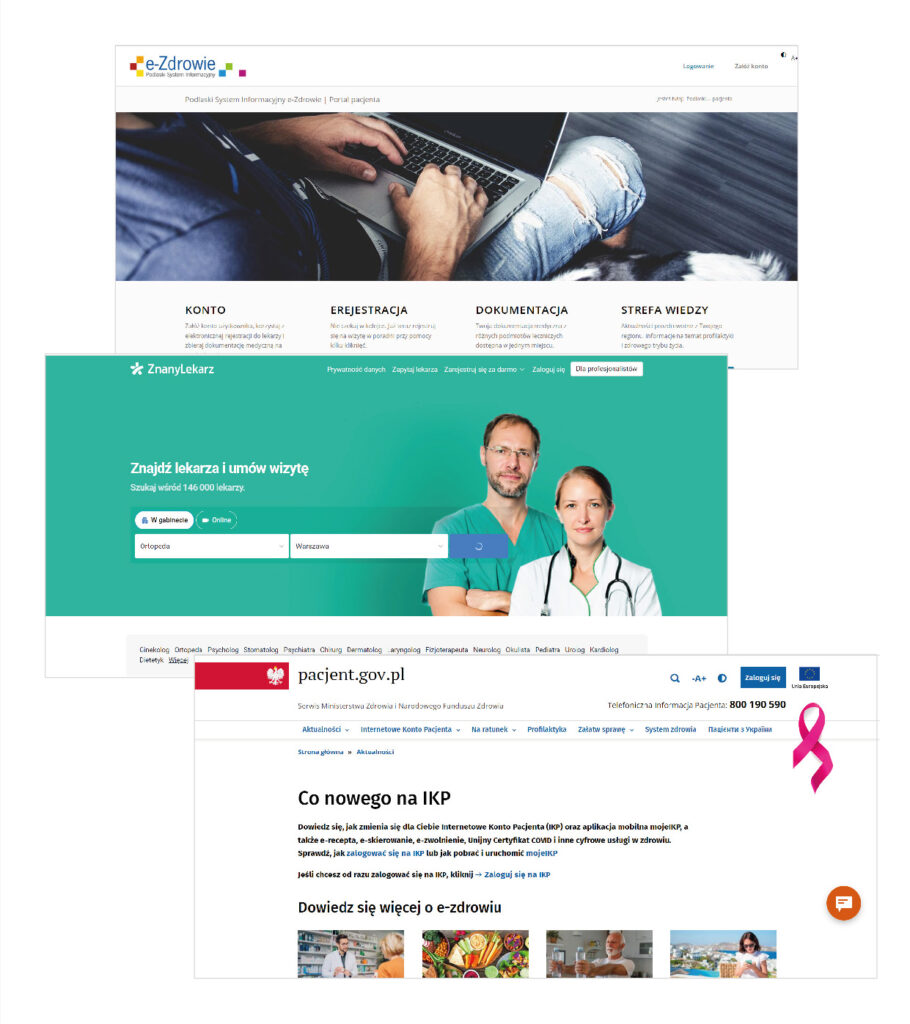
RESEARCH & BENCHMARKING
First thing I did was research. I asked client about similar products which they was seeing as a valuable examples of this type of project. As always I was focused on finding good solutions wchich I can use and bad things which I wanted to avoid in my work. I also was searching for single examples of solutions for specific problems.

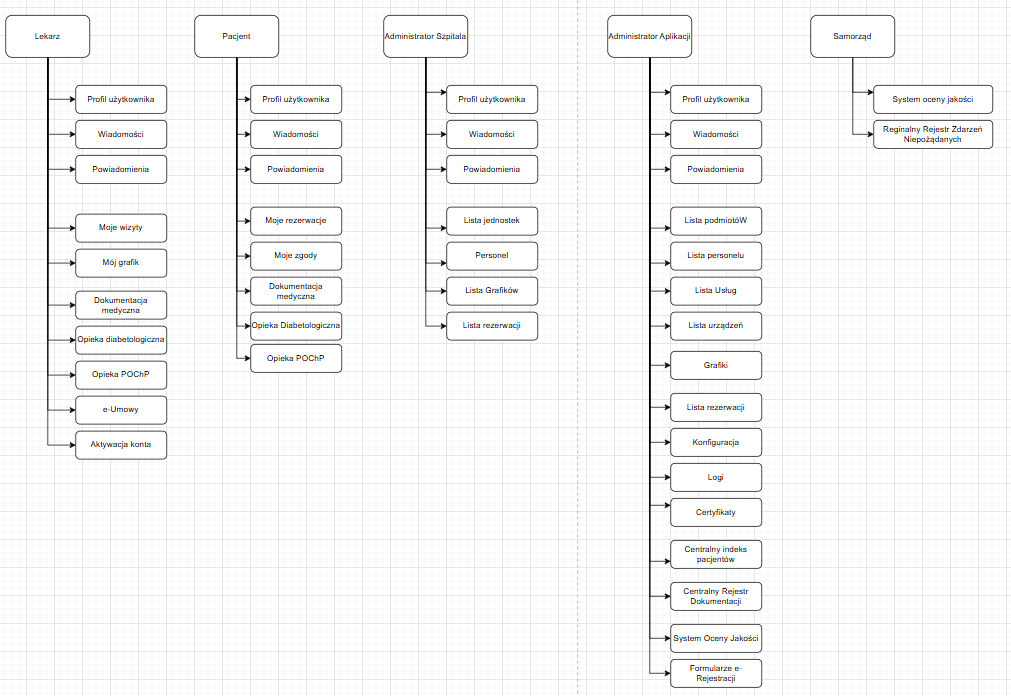
INFORMATION ARCHITECTURE
During a series of meetings with business analysts, we outlined:
- which roles would be present in the application
- which modules would be needed by each role
- what core functionalities would be included in each of these modules.
With these information I was able to create high level information architecture and plan initial navigation.

Since I knew that some of modules will have a lot of features in it, I planned two-level navigation:

USER STORIES
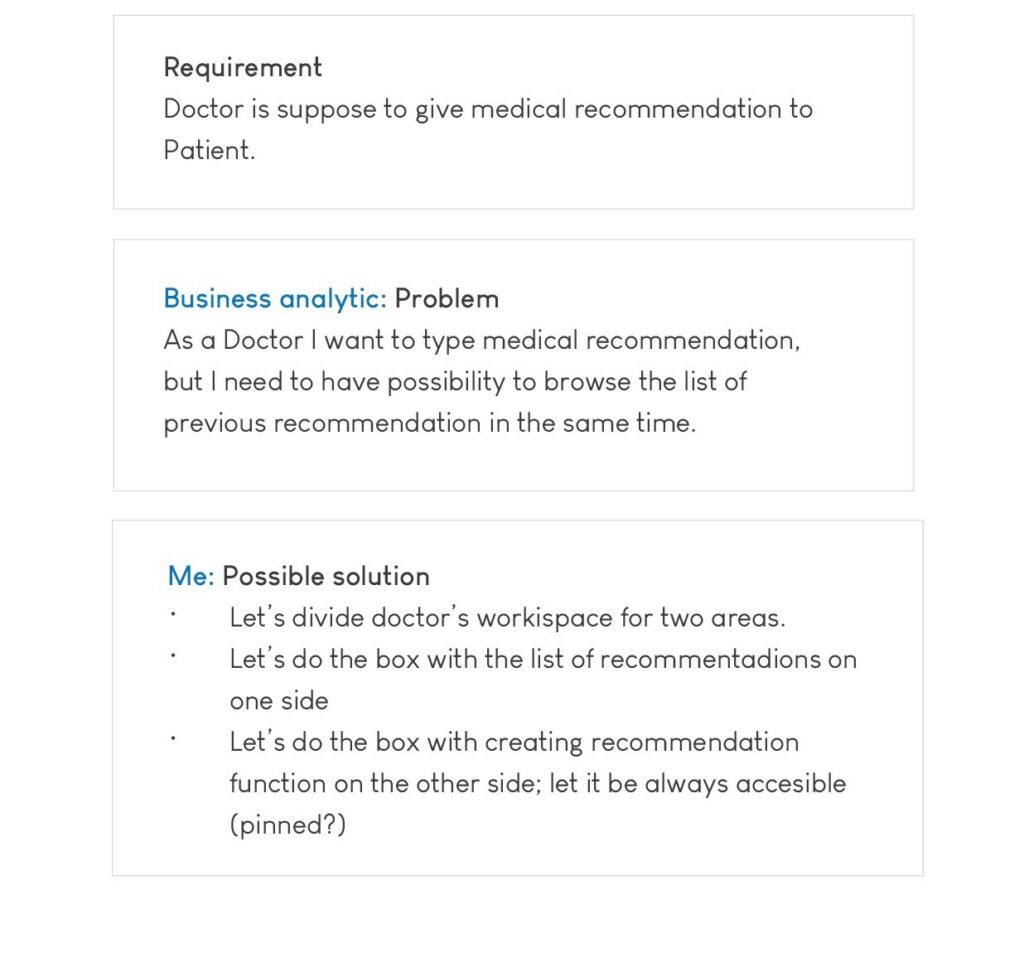
Every Business Analyst had his own module to break down. When they had some analysis done we were meeting to talk about the specific problem.
My tasks:
- To talk with analytics and discuss user needs and possible user flows.
- To create sketches of solution based on my assumption.
Example of working on user story:

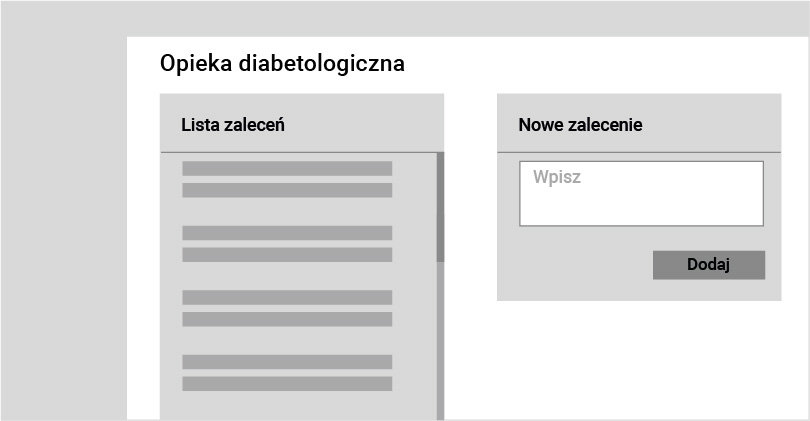
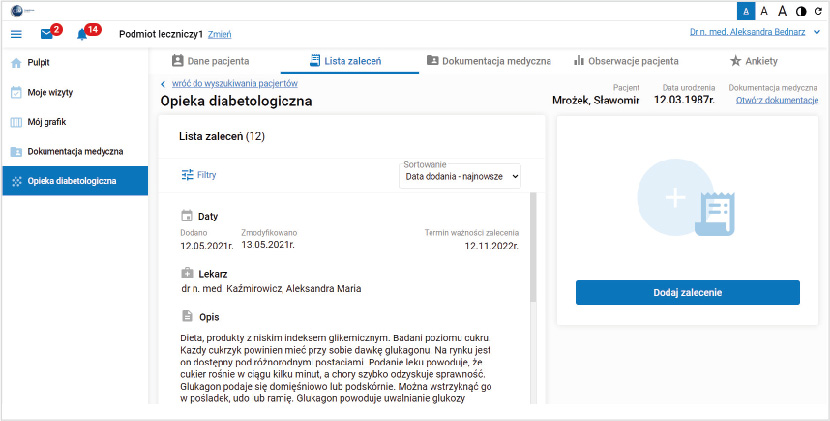
HI – FI TO LO – FI MOCKUPS
Basing on my idea of solution I was creating lo-fi mockups. When I had the draft ready I consulted it with analyst. If we had an agreement I created hi-fi mockups.
Lo – fi mockup

HI – FI MOCKUP

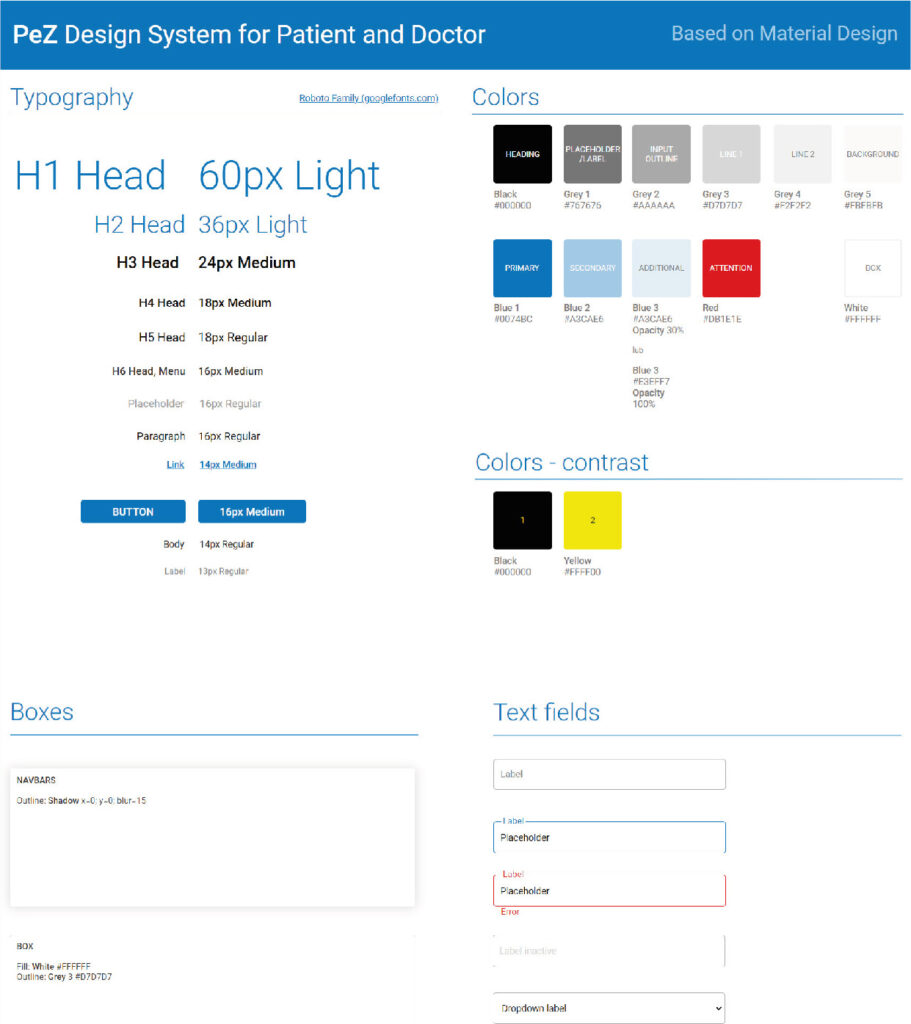
DESIGN SYSTEM
Because first mockups were supposed to be implemented, It was time to create design system for developers.
I had to meet two requirements while designing:
- It had to be similar to the rest of the company product’s design systems.
- It had to be created according to WCAG 2.0. rules.

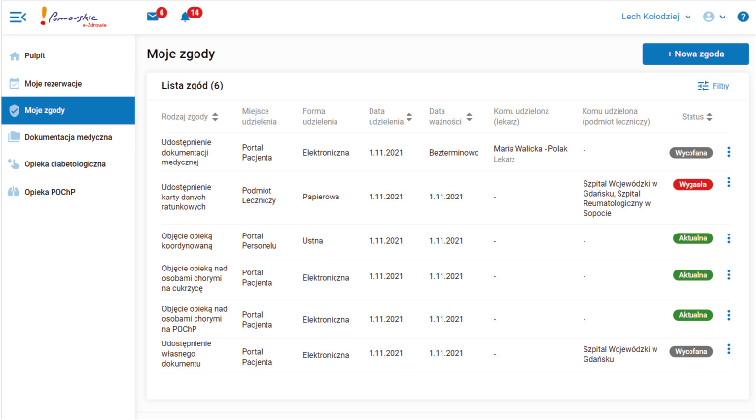
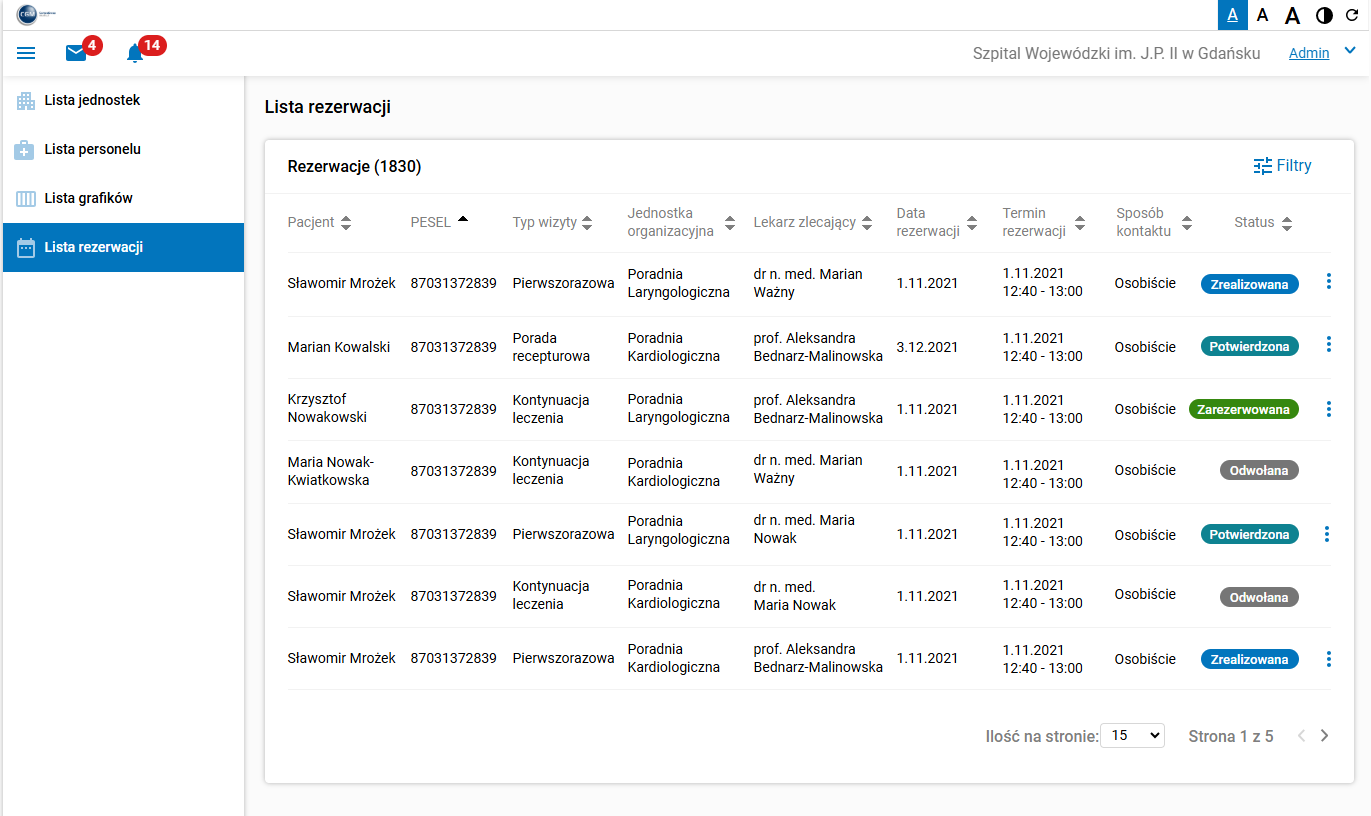
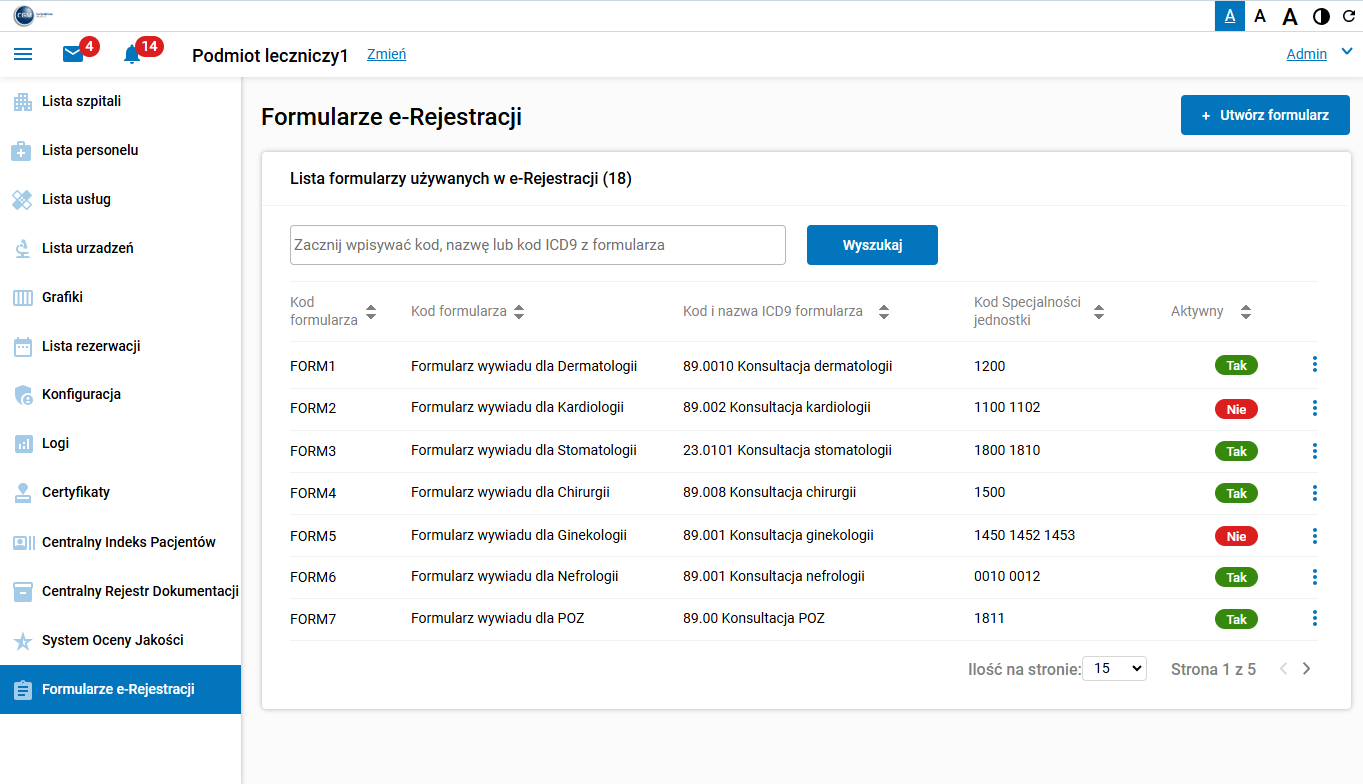
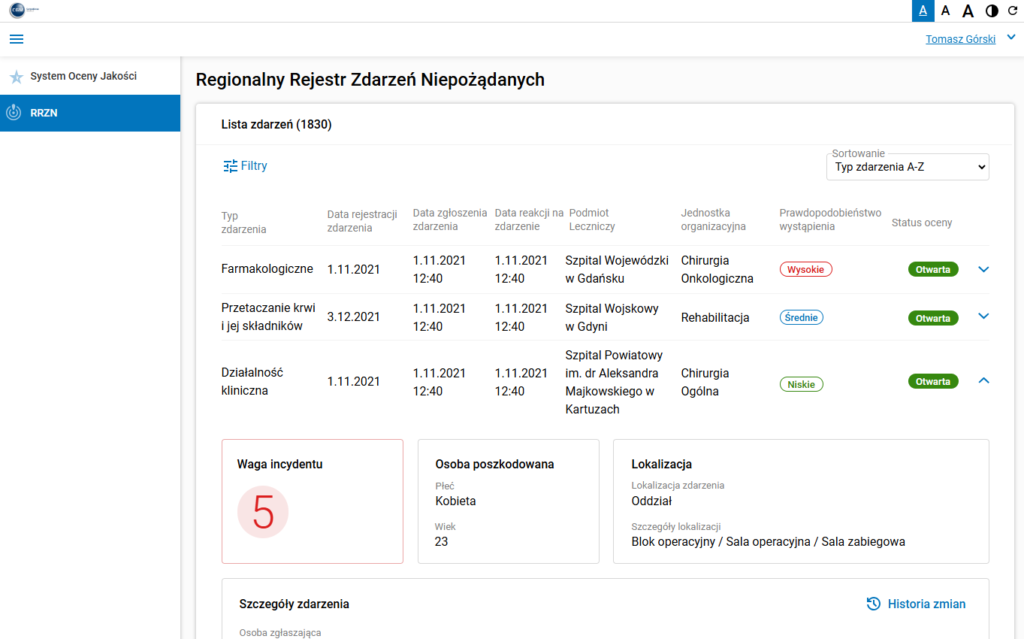
USER INTERFACE
My task were:
- To design platforms for 5 actors: Doctor, Patient, Platform’s Admin, Hospital’s Admin, Government
- To design website
- To design according WCAG 2.0 rules
- To create interface usable for very differential target group.
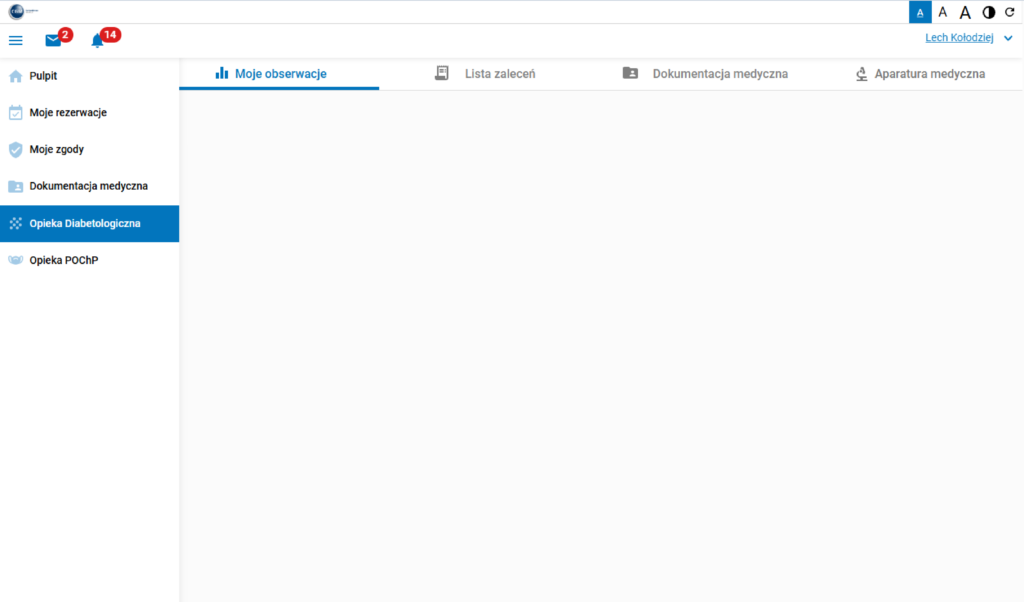
PATIENT’S APP
https://6hp428.axshare.com/?g=4

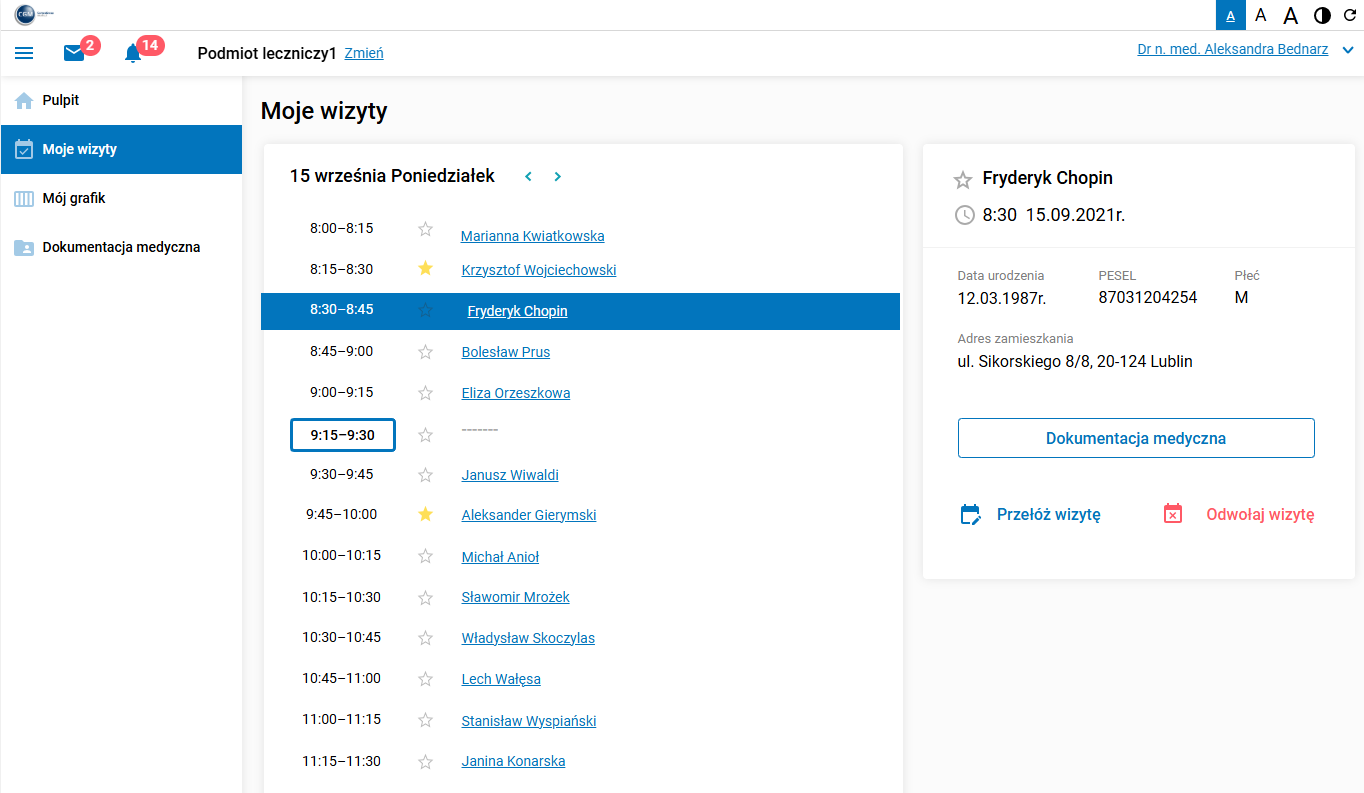
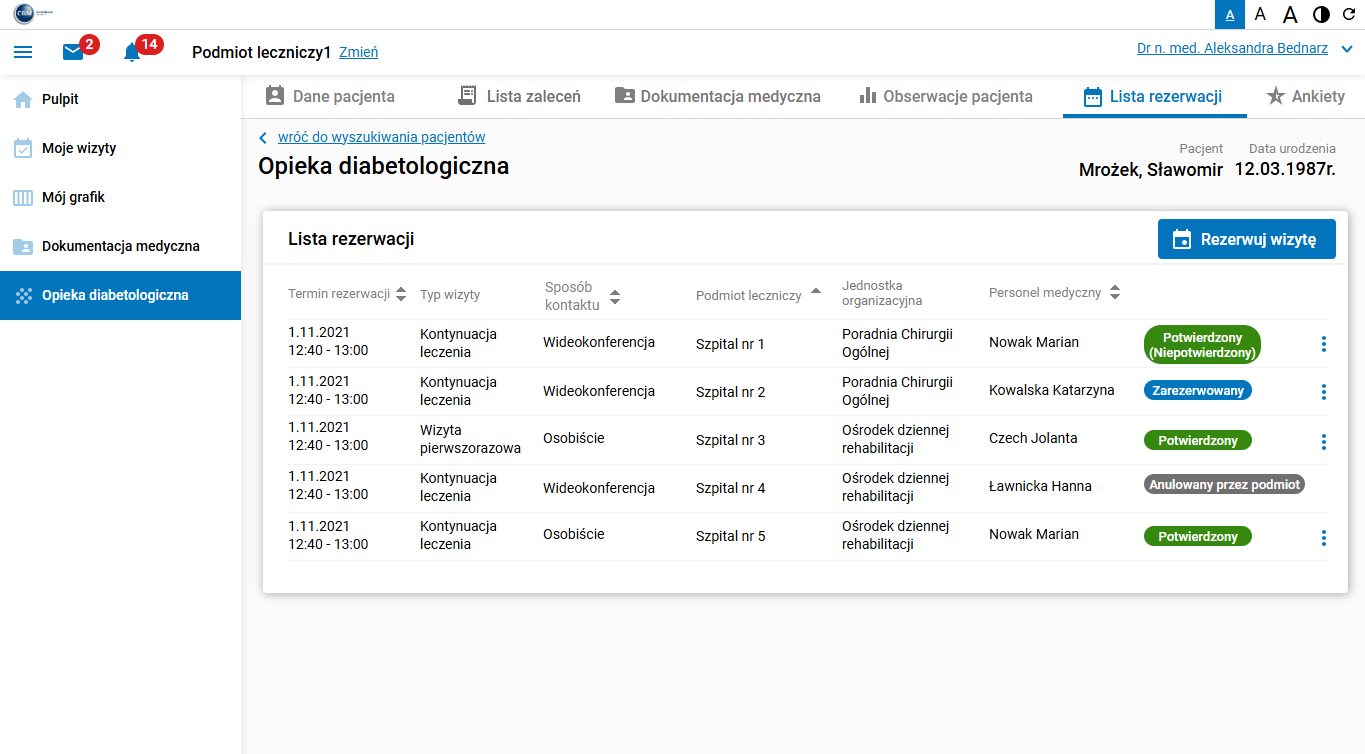
DOCTOR’S APP
https://alm67h.axshare.com/?g=4


HOSPITAL ADMINISTRATOR’S APP
https://yzwnpv.axshare.com/?g=14&id=xm2egr&p=lista__personelu-filtry

PLATFORM ADMINISTRATOR’S APP
https://6hp428.axshare.com/?id=vpr79p&p=lista_formularzy&g=1

GOVERNMENT’S APP
https://w3pvzu.axshare.com/?g=4

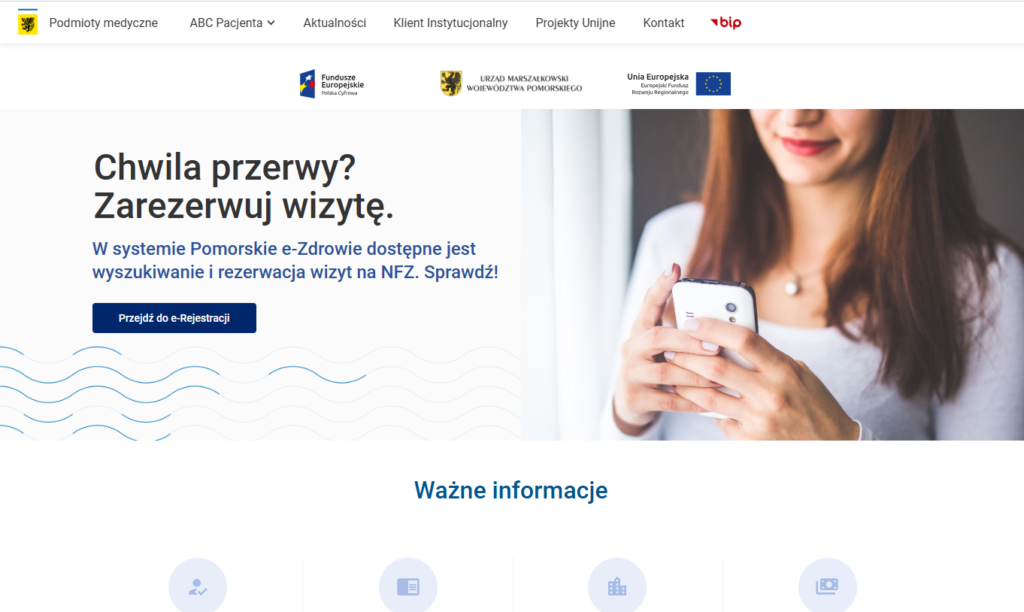
WEBSITE
https://pu2330.axshare.com/?g=4